Головна » 2013 » Вересень » 25 » Синій вид "категорії розділу"
13:16 Синій вид "категорії розділу" | |
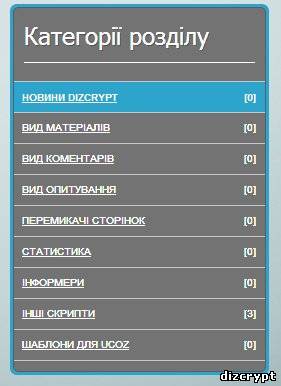
 Красивий та приємний на око вид категорій розділу. Добре підійде для світлих дизайнів. Установка: Вставляємо наступний код в будь-яке місце CSS: Код /* Категорії розділу dizcrypt */ .catsTable { border-collapse: collapse; width: 254px; margin: 0px 0 0 -12px; } .catsTd { line-height: 18px; font-size: 10px; text-transform: uppercase; color: #ffffff; border-top: 1px solid #c8c8c8; border-bottom: 1px solid #c8c8c8; padding: 6px 10px; margin: -1px 0 0 0px; font-weight: tahoma; text-shadow: 0px 0px #fff; } .catNameActive{ margin-left: 5px;} .catsTd a {float:left;} .catsTd span {float:right;} .catsTd a { color: #525252; } .catsTd a:hover { text-decoration: none; } td.catsTd:hover { background: #2ca4cb; color: #ffffff; font-weight: bold; text-shadow: 0px 0px #031e3a; } td.catsTd:hover a { color: #ffffff; } /* Категорії розділу end dizcrypt */ | |
|
| |
Інші матеріали за темою:
| Всього коментарів: 0 | |