Головна » 2013 Вересень 25 » Світло-синій вид перемикача сторінок
13:36 Світло-синій вид перемикача сторінок | |
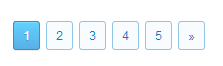
 Даний перемикач не використовує ніяких картинок, він повністю побудований на CSS. Установка простіше нікуди, вам лише потрібно скопіювати CSS код вподобаного перемикача і вставити його в свою таблицю стилів. Код .swchItem { color:#0A7EC5; border:1px solid #8DC5E6; background:#F8FCFF; } .swchItemA, .swchItem { -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; padding:6px 9px; margin-left:3px; text-decoration:none; } .swchItemA, .swchItem:hover { font-weight:normal; color:#fff; text-shadow:0px 1px #388DBE; box-shadow:0px 1px #EDEDED; -webkit-box-shadow:0px 1px #EDEDED; -moz-box-shadow:0px 1px #EDEDED; border:1px solid #3390CA; background:#58B0E7; background:-moz-linear-gradient(top,#B4F6FF 1px,#63D0FE 1px,#58B0E7); background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#B4F6FF),color-stop(0.02,#63D0FE),color-stop(1,#58B0E7)); } | |
|
| |
Інші матеріали за темою:
| Всього коментарів: 0 | |