Головна » 2013 Листопад 4 » Змінюємо стиль виводу схожих матеріалів
10:39 Змінюємо стиль виводу схожих матеріалів | |
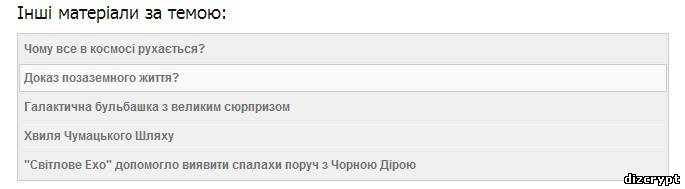
 Стиль простий по собі до жах , але все одно корисний для новачків, в тому щоб зробити свій дизайн більш приємним і гарним для ока користувача який відвідує ваш сайт. Типово кожен користувач на сайті може виводити скільки завгодно в кількості схожих матеріалів, за тегами з назви матеріалу, при умові, що вони введені в потрібне поле при створення новини. Використовується умовний оператор $ RELATED_ENTRIES $ Для цього я хочу з часом додати скрипт який буде підставляти нумерацію, і ранжування цих новин при виведенні на сторінці сайту. Установка: У таблицю стилів CSS вставляємо стиль, який за замовчуванням, буде працювати на всіх сайтах, де ви використовуєте умовний оператор виведення схожих матеріалів $ RELATED_ENTRIES $ Код ul.uRelatedEntries {list-style:none; margin:2; padding:3;border: 1px solid #EAEAEA;-moz-border-radius:2px;} ul.uRelatedEntries:hover {background:#F0F0F0; list-style:none; margin:2; padding:3;border: 1px solid #CCC;-moz-border-radius:2px;} li.uRelatedEntry {border: 1px solid #EAEAEA;padding: 2px;padding-left: 4px;margin: 1px;-moz-border-radius:2px;} li.uRelatedEntry:hover {background:#F9F9F9; border: 1px solid #CCC;padding: 2px;padding-left: 4px;margin: 1px;-moz-border-radius:2px;} | |
|
| |
Інші матеріали за темою:
| Всього коментарів: 0 | |