Головна » 2013 Вересень 25 » Чорний вид перемикача сторінок
22:06 Чорний вид перемикача сторінок | |
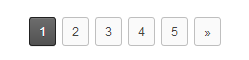
 Даний перемикач не використовує ніяких картинок, він повністю побудований на CSS. Установка простіше нікуди, вам лише потрібно скопіювати CSS код вподобаного перемикача і вставити його в свою таблицю стилів. Код .swchItem { color:#444; border:1px solid #BEBEBE; background:#FAFAFA; } .swchItemA, .swchItem { -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; padding:6px 9px; margin-left:3px; text-decoration:none; } .swchItemA, .swchItem:hover { font-weight:normal; color:#fff; text-shadow:0px 1px #3C3C3C; box-shadow:0px 1px #EDEDED; -webkit-box-shadow:0px 1px #EDEDED; -moz-box-shadow:0px 1px #EDEDED; border:1px solid #202020; background:#525252; background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252); background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)); } | |
|
| |
Інші матеріали за темою:
| Всього коментарів: 0 | |