Головна » 2013 Вересень 25 » Зелений вид перемикача сторінок
21:57 Зелений вид перемикача сторінок | |
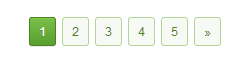
 Даний перемикач не використовує ніяких картинок, він повністю побудований на CSS. Установка простіше нікуди, вам лише потрібно скопіювати CSS код вподобаного перемикача і вставити його в свою таблицю стилів. Код .swchItem { color:#478223; border:1px solid #B2D397; background:#F7FAF4; } .swchItemA, .swchItem { -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; padding:6px 9px; margin-left:3px; text-decoration:none; } .swchItemA, .swchItem:hover { font-weight:normal; color:#fff; text-shadow:0px 1px #4E802C; box-shadow:0px 1px #EDEDED; -webkit-box-shadow:0px 1px #EDEDED; -moz-box-shadow:0px 1px #EDEDED; border:1px solid #478223; background:#599F2F; background:-moz-linear-gradient(top,#9FE355 1px,#79BF4A 1px,#599F2F); background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9FE355),color-stop(0.02,#79BF4A),color-stop(1,#599F2F)); } | |
|
| |
Інші матеріали за темою:
| Всього коментарів: 0 | |